












Perceptible
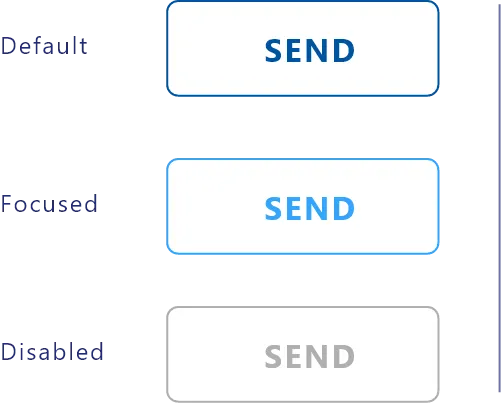
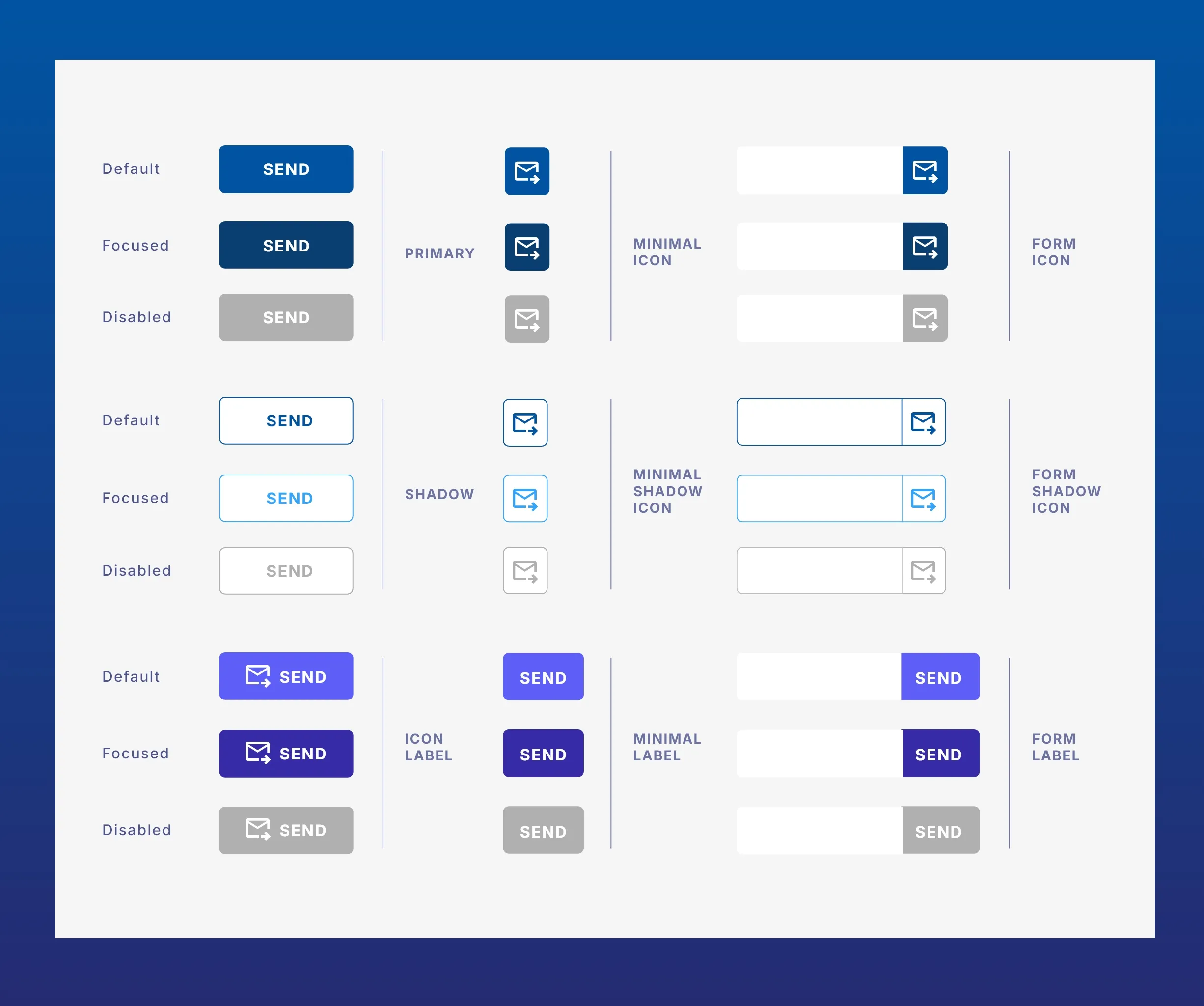
Les éléments interactifs doivent indiquer qu'ils peuvent déclencher une action.

Une expérience cohérente
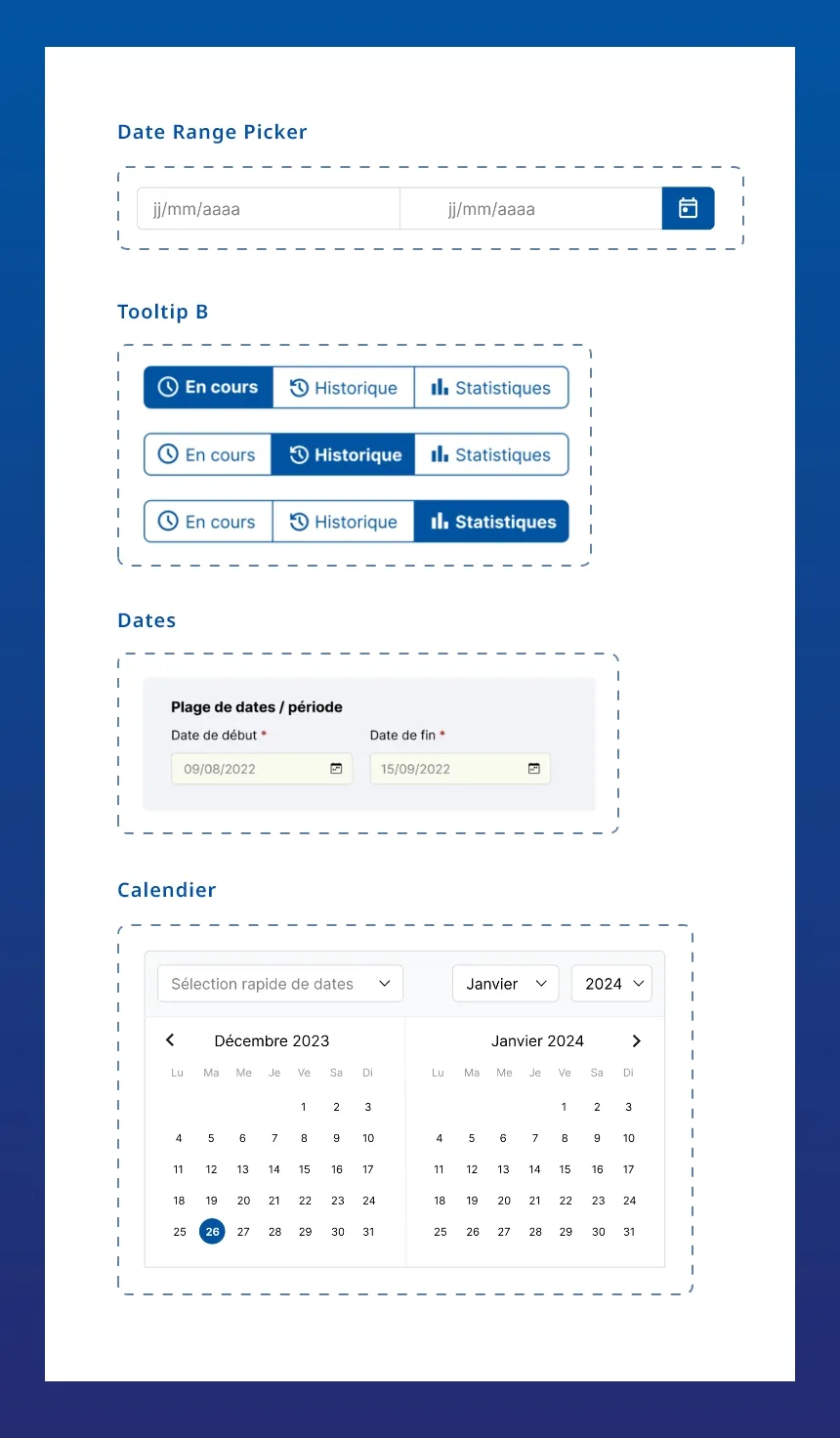
Les états doivent être cohérents pour améliorer l’utilisabilité des composants.

Clarté
L’action et l’état des éléments interactifs doivent être clairs.

Opérable
Les composants et la navigation doivent être facilement utilisables, y compris avec les technologies d’assistance.

Additif
Les indicateurs des états simultanés doivent être visibles.

Compréhensible
Les informations et le fonctionnement de l'interface doivent être faciles à comprendre.